Cara Deploy React Project di Shared Hosting cPanel

Pendahuluan
React.js adalah library JavaScript untuk membuat UI interaktif. Namun, project React tidak bisa langsung dijalankan seperti file HTML biasa, karena perlu dibuild dulu menjadi file statis. Kabar baiknya, anda bisa dengan mudah deploy React ke shared hosting cPanel, karena hasil build React hanya berupa file HTML, CSS, dan JS.
Prasyarat
Syarat sebelum deploy React project di share hosting cPanel
- Project React anda sudah selesai dan bisa dijalankan secara lokal
- Akses ke cPanel (hosting aktif)
- Akses ke File Manager atau FTP
- Node.js dan npm terpasang di komputer lokal (untuk build)
Langkah-langkah Deploy React ke cPanel
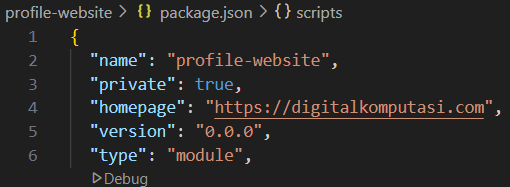
- Edit File Package.json
Sebelum build aplikasi, anda harus menambahkan kode berikut di file package.json
"homepage": "https://domainanda.com/"
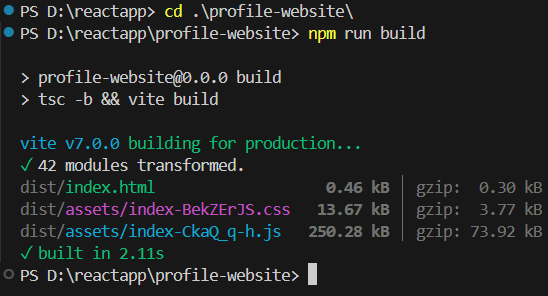
- Build Project React
Masuk ke project React anda, buka terminal dan jalankan perintah berikut:
npm run build
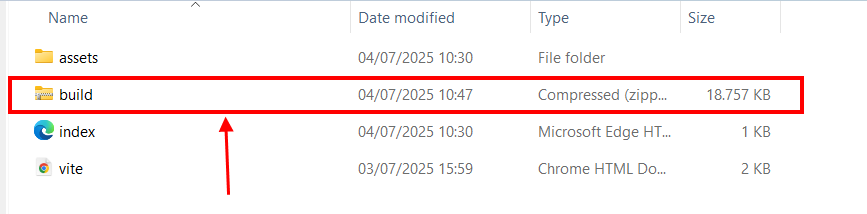
Akan muncul folder baru bernama build, jika anda menggunakan React Vite maka folder akan bernama dist
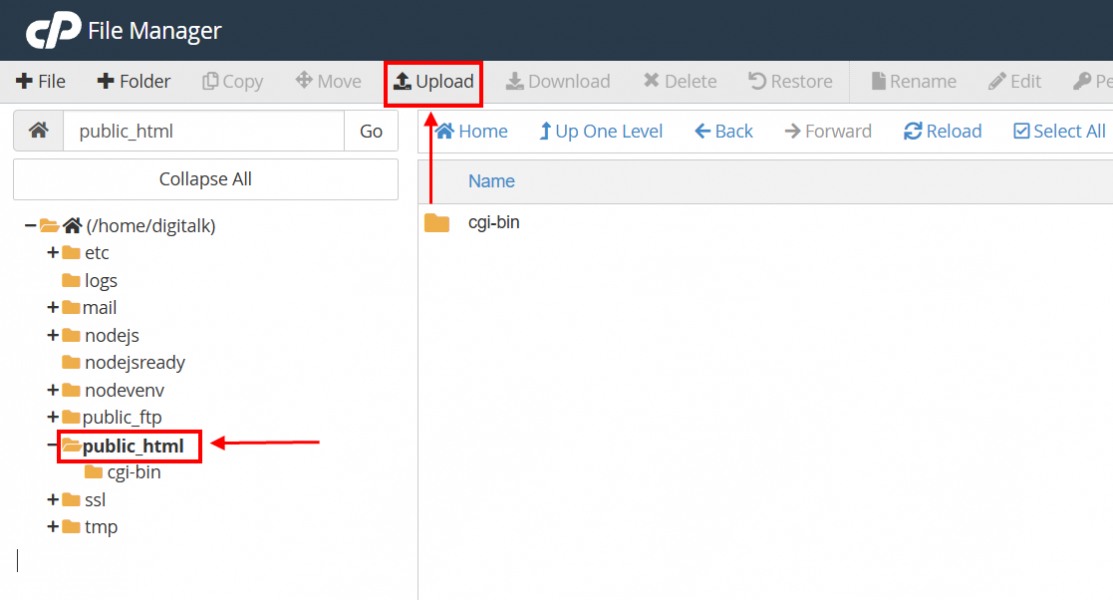
- Login cPanel
Masuk ke menu File Manager > public_html - Upload Folder build ke cPanel
- Compress folder build menjadi ZIP

- Upload ke public_html

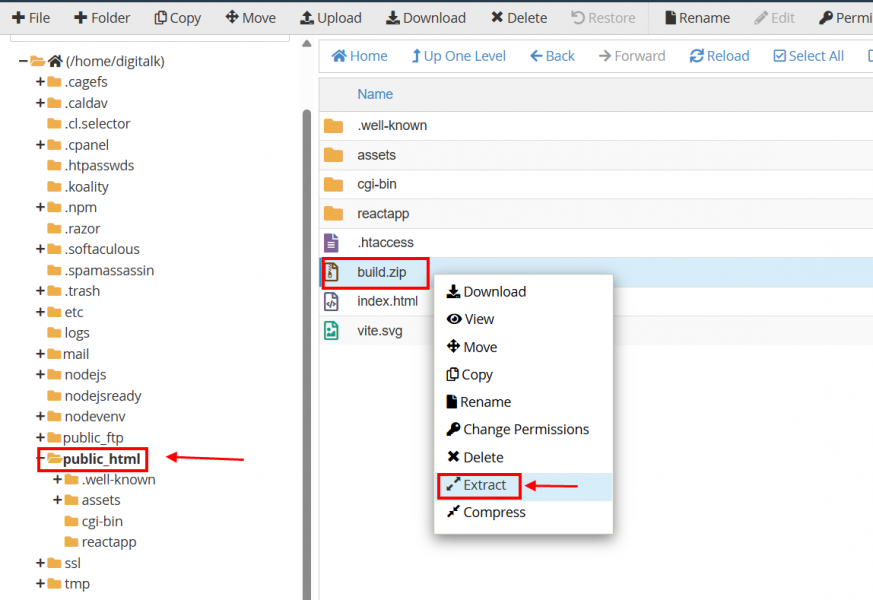
- Kemudian ekstrak build.zip

- Compress folder build menjadi ZIP
- Buat File .htaccess
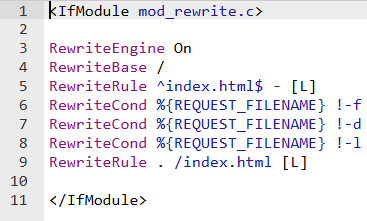
Masuk ke folder build yang sudah terinstall, dan buat file baru bernama .htaccess dan isikan kode berikut
RewriteEngine On RewriteBase / RewriteRule ^index.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-l RewriteRule . /index.html [L]
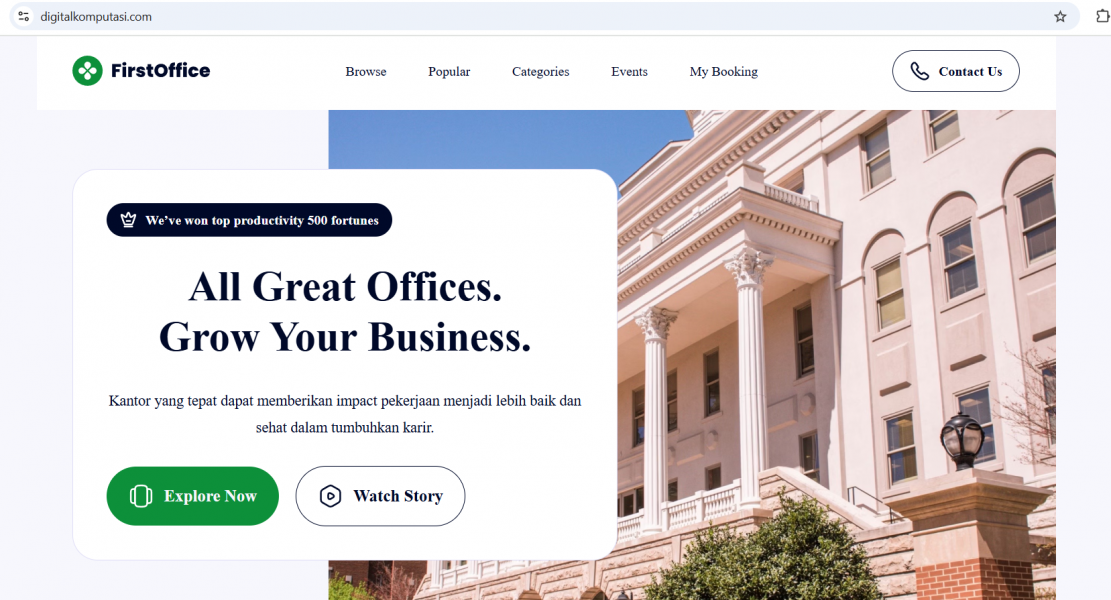
- Akses Website
Masukan domain anda di browser
Kesimpulan
Meskipun React adalah framework frontend modern, hasil build-nya hanyalah file statis yang sepenuhnya kompatibel dengan shared hosting seperti cPanel. Anda hanya perlu membangun proyek dengan npm run build, lalu upload isi folder build/ ke public_html.


